目次の項目をクリックすると、目的の見出しまでジャンプしてくれる便利な機能がありますね。
それと同じように、ページ内の任意の場所に飛べるリンクを設置する方法をお伝えします。
また、参照してほしい項目が自分のサイト内の別記事にある場合も”アンカーリンク”を設定することで実装できます。
ページ(同記事)内の任意の場所にジャンプする
例えばこのような挙動ですね。目次から任意の項目にジャンプできます。

任意の見出しにジャンプしたい場合
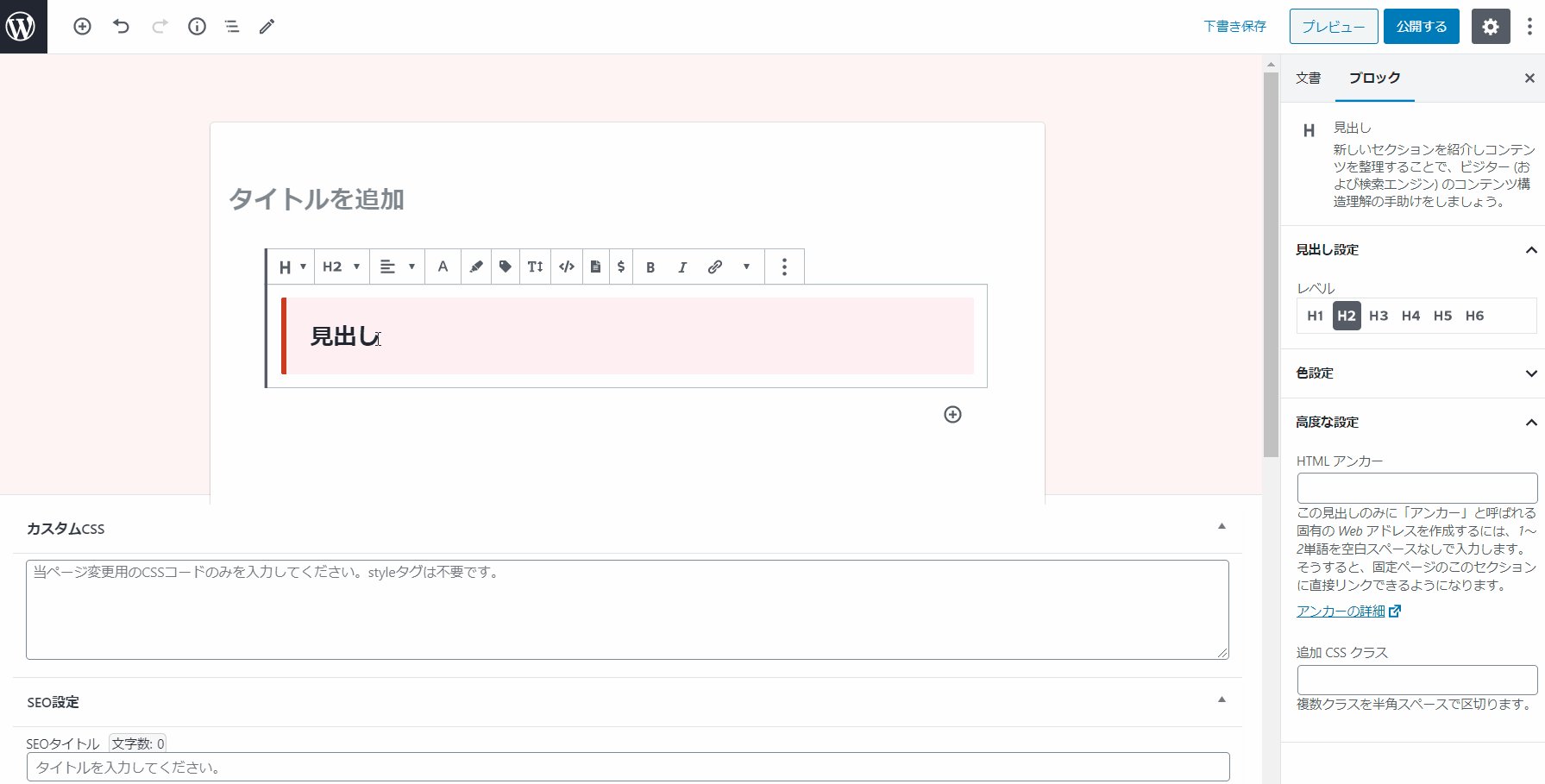
見出しを作ると、右側の編集欄にある高度な設定からHTMLアンカーを設定することができます。
①ここに適当な文字列を設定。この時ページ内で文字列の設定がダブらないように注意してください。ここがいわゆるリンク先の到着点になります。
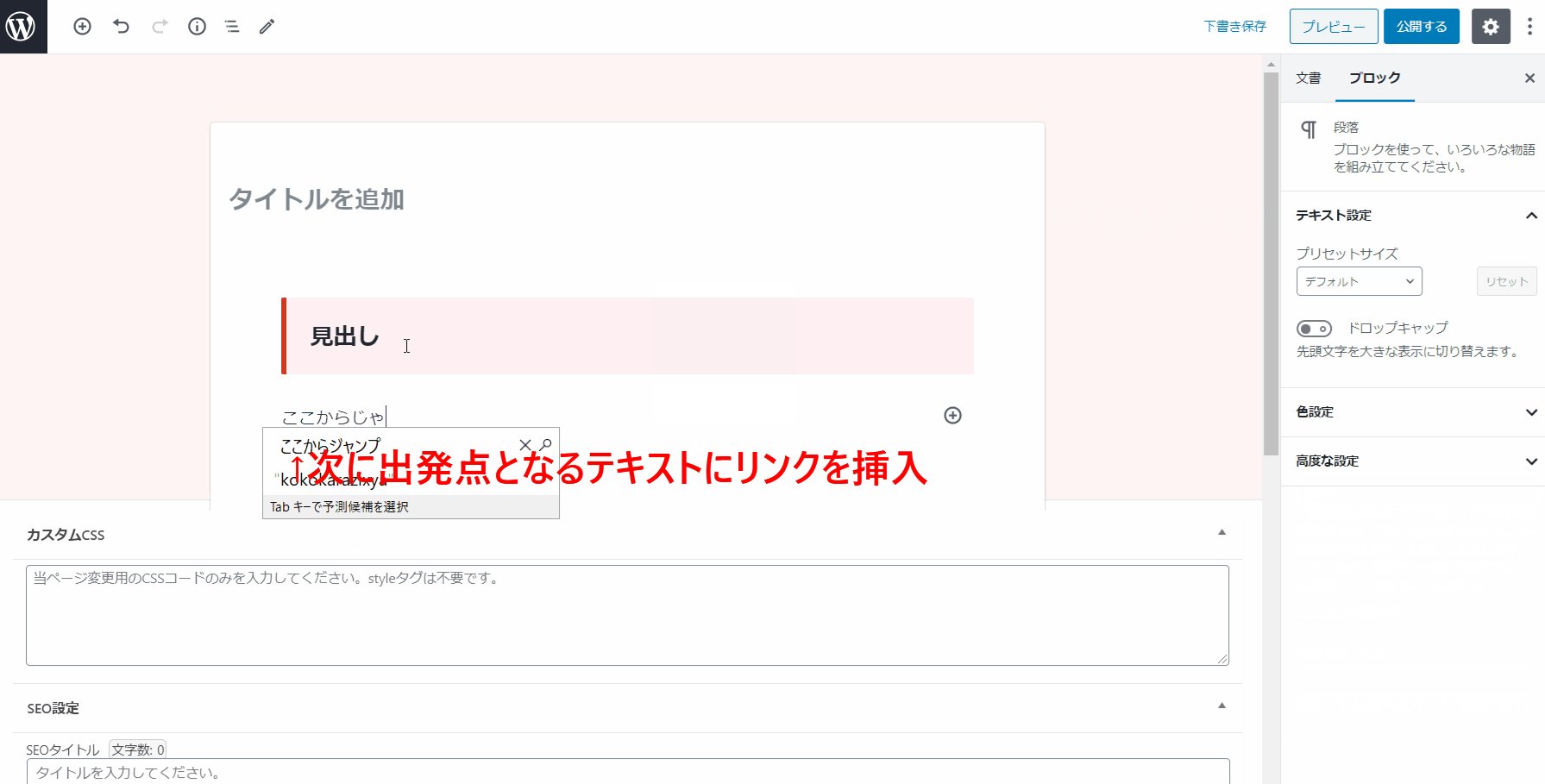
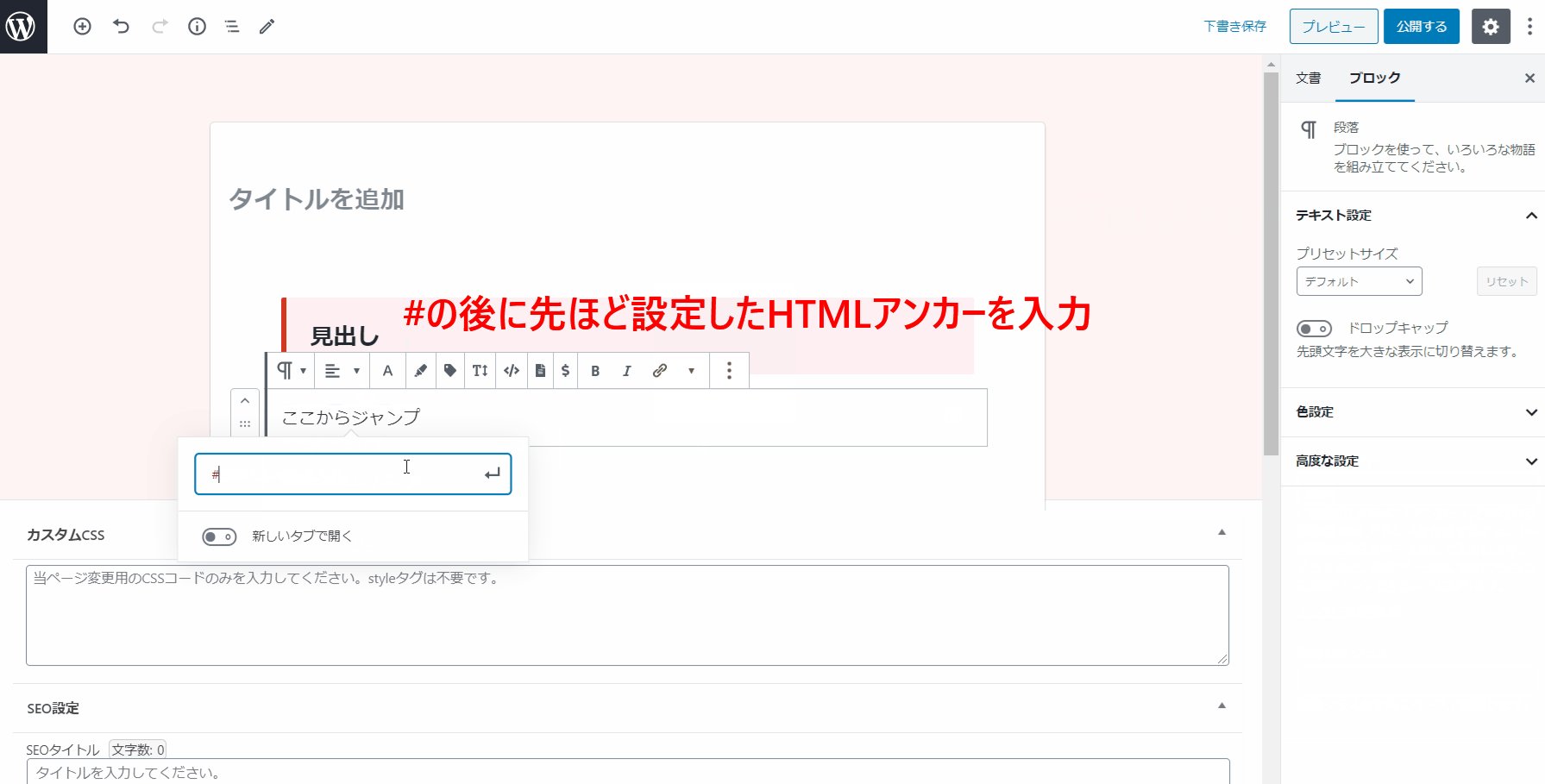
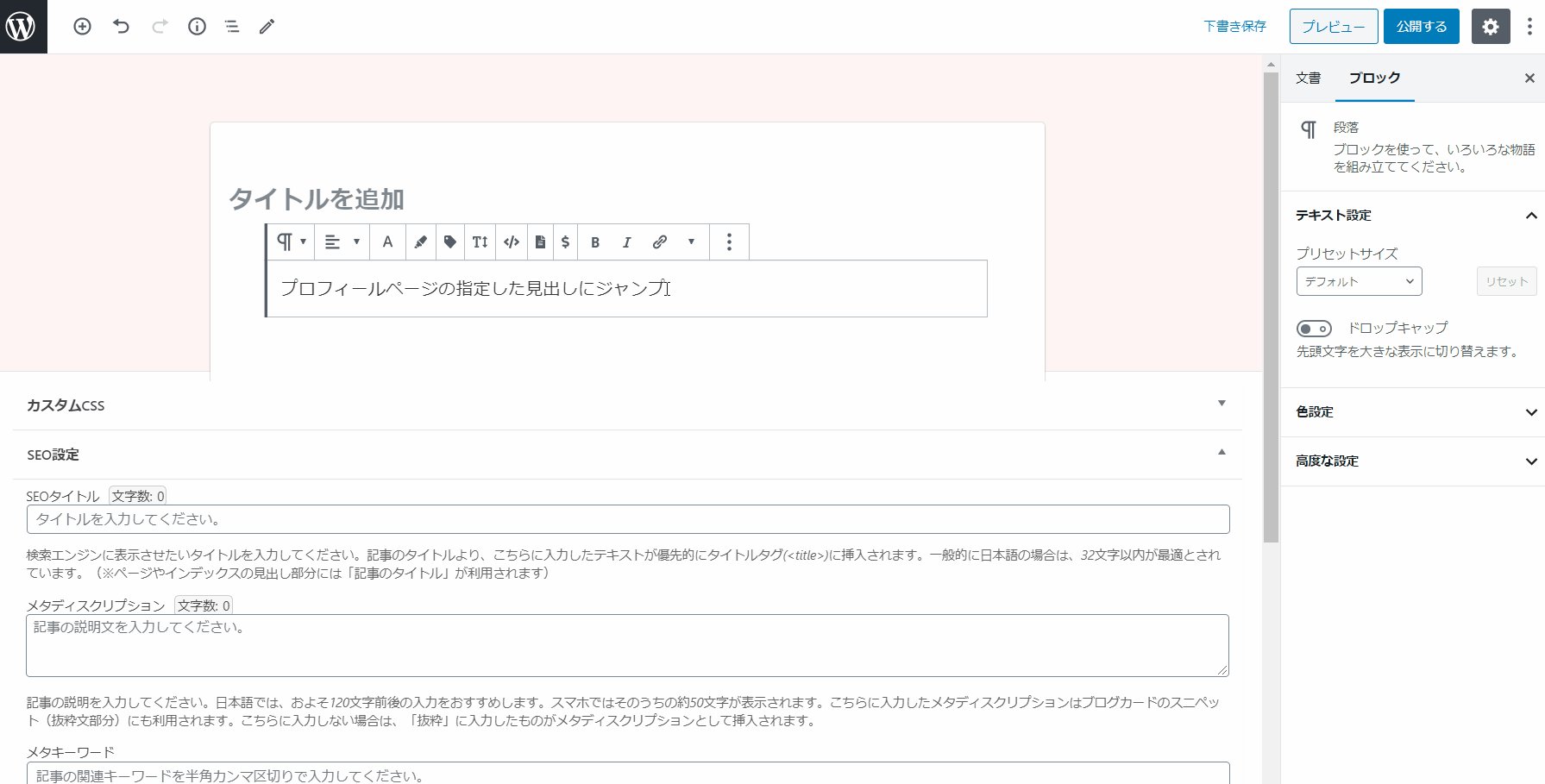
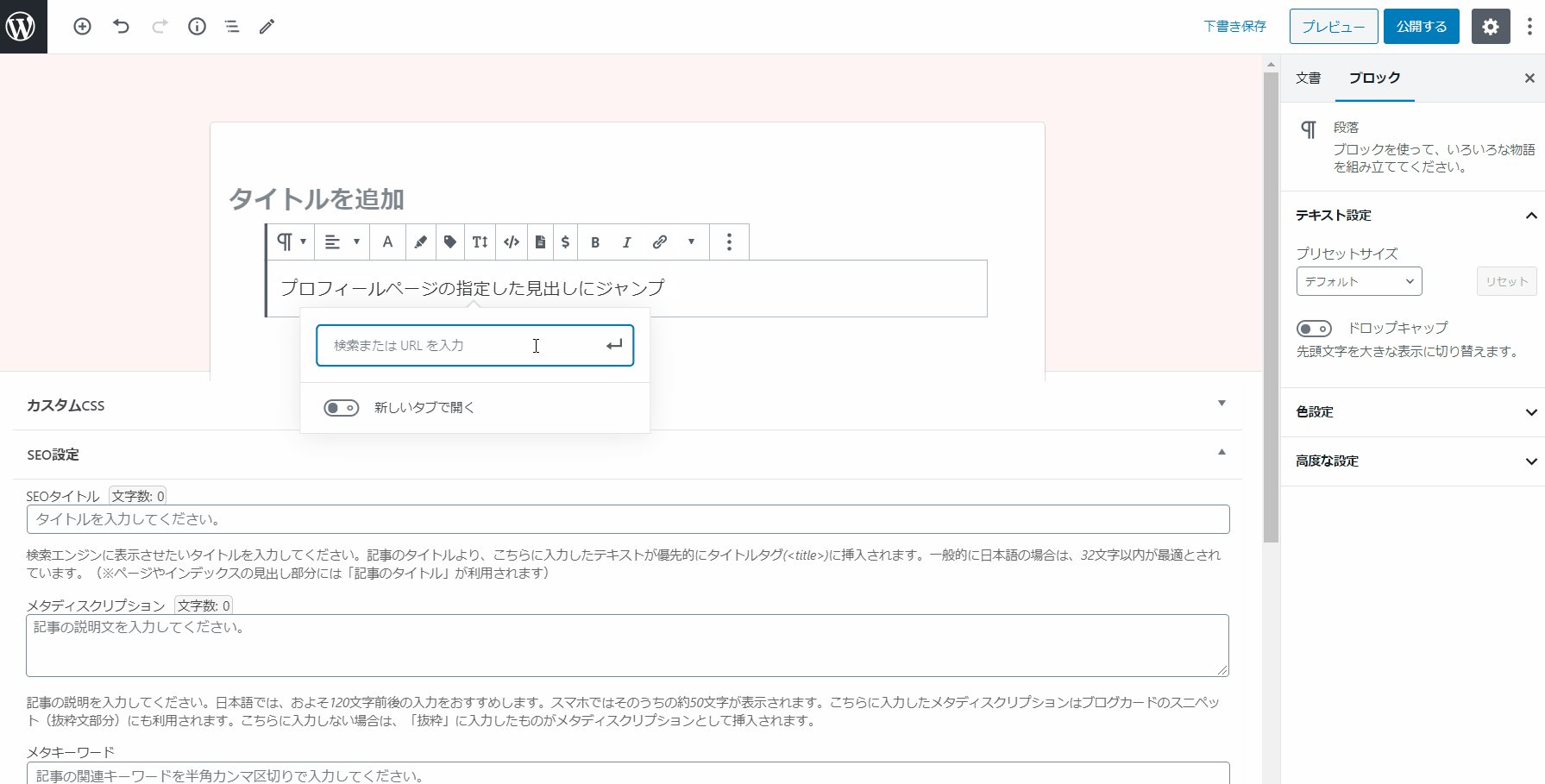
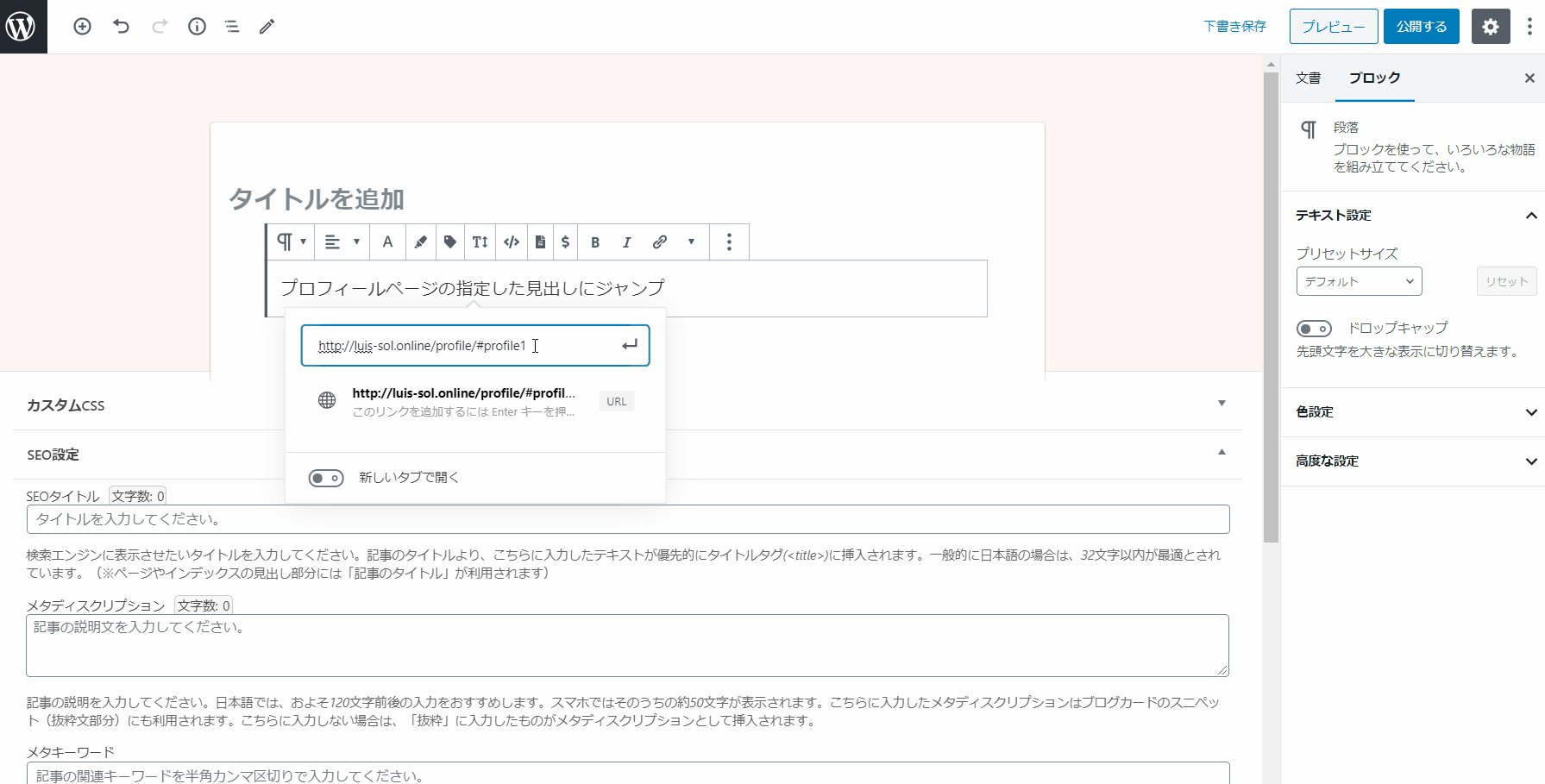
②次は出発点を設定します。任意のテキストに先ほど設定したリンクを挿入します。この時”#”を先頭に付けて先ほどのアンカーリンクをそのまま打ち込みます。(高度な設定のHTMLアンカーの方には何もつけてはいけません。)

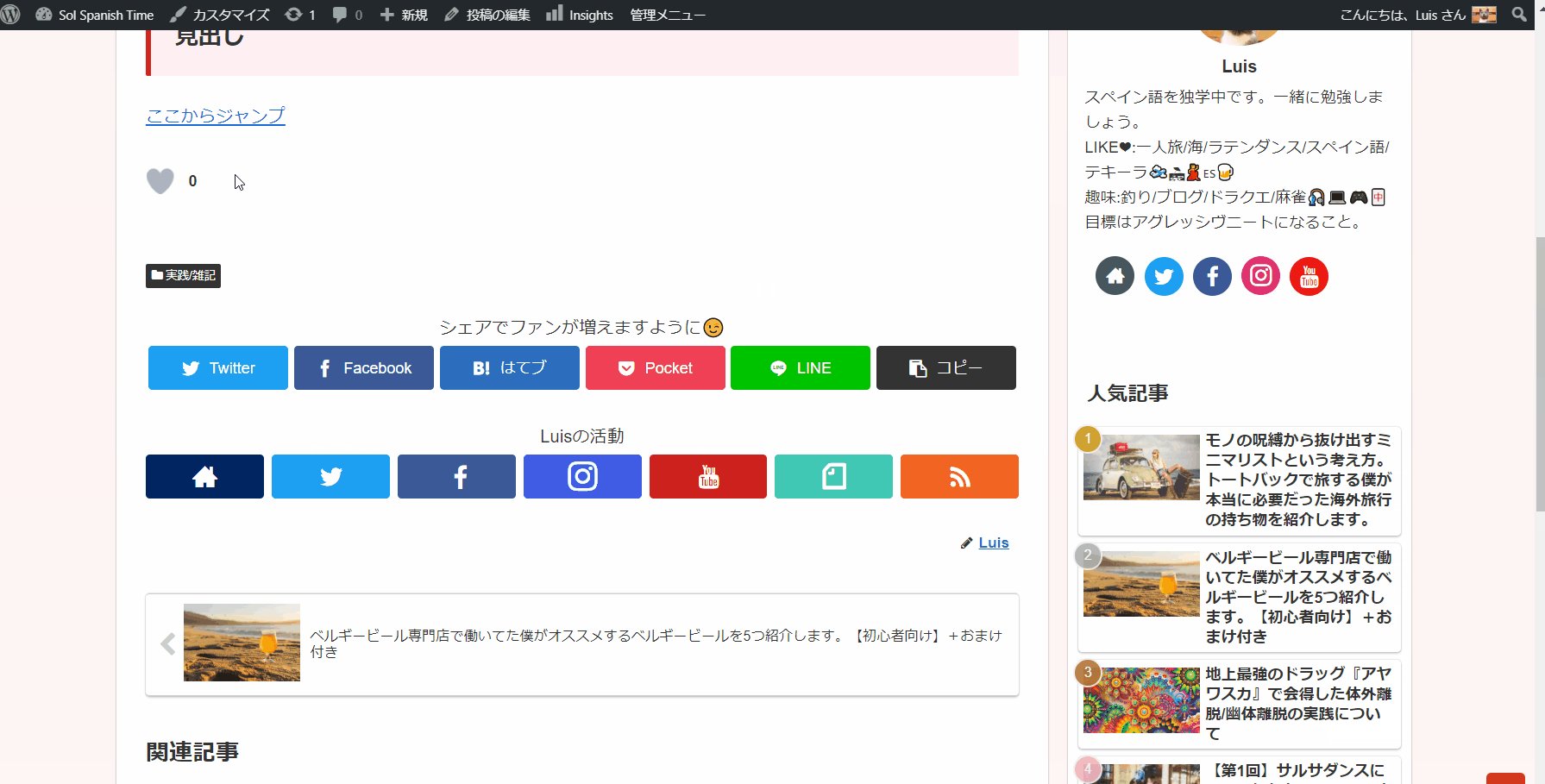
プレビューから挙動を確認して下さい。
ページ内アンカーリンクが設定できました。
以上は高度な設定からHTMLアンカーを設定できる”見出し”に限定したお話でした。
次に見出し以外の要素にジャンプしたい場合のやり方を見てみましょう。
ページ内の見出し以外の要素にジャンプしたい場合
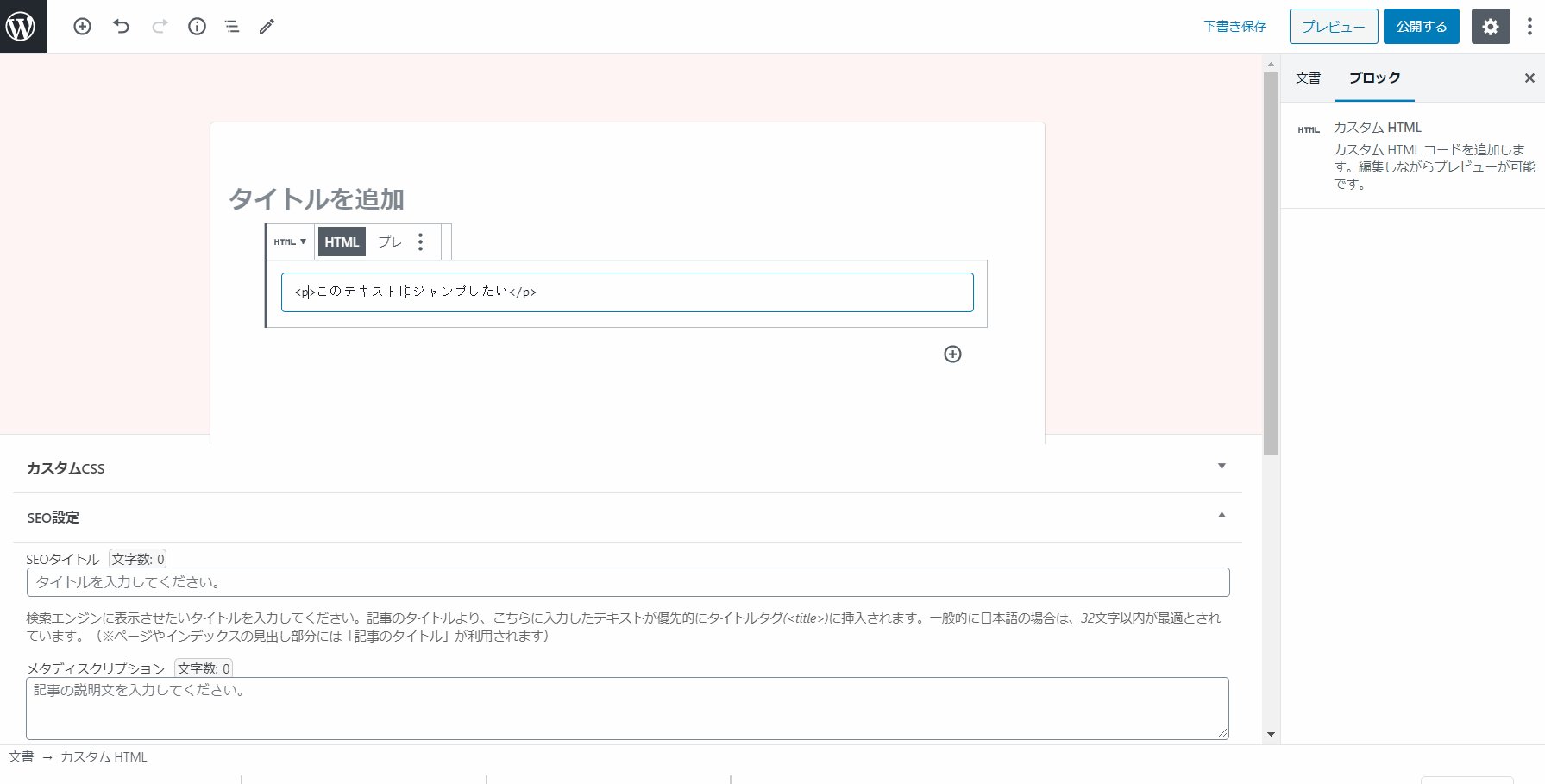
HTMLテキストでidタグを設定します。
具体的にはHTML編集モードで<id=”〇〇”>の設定をします。[到着点の設定]
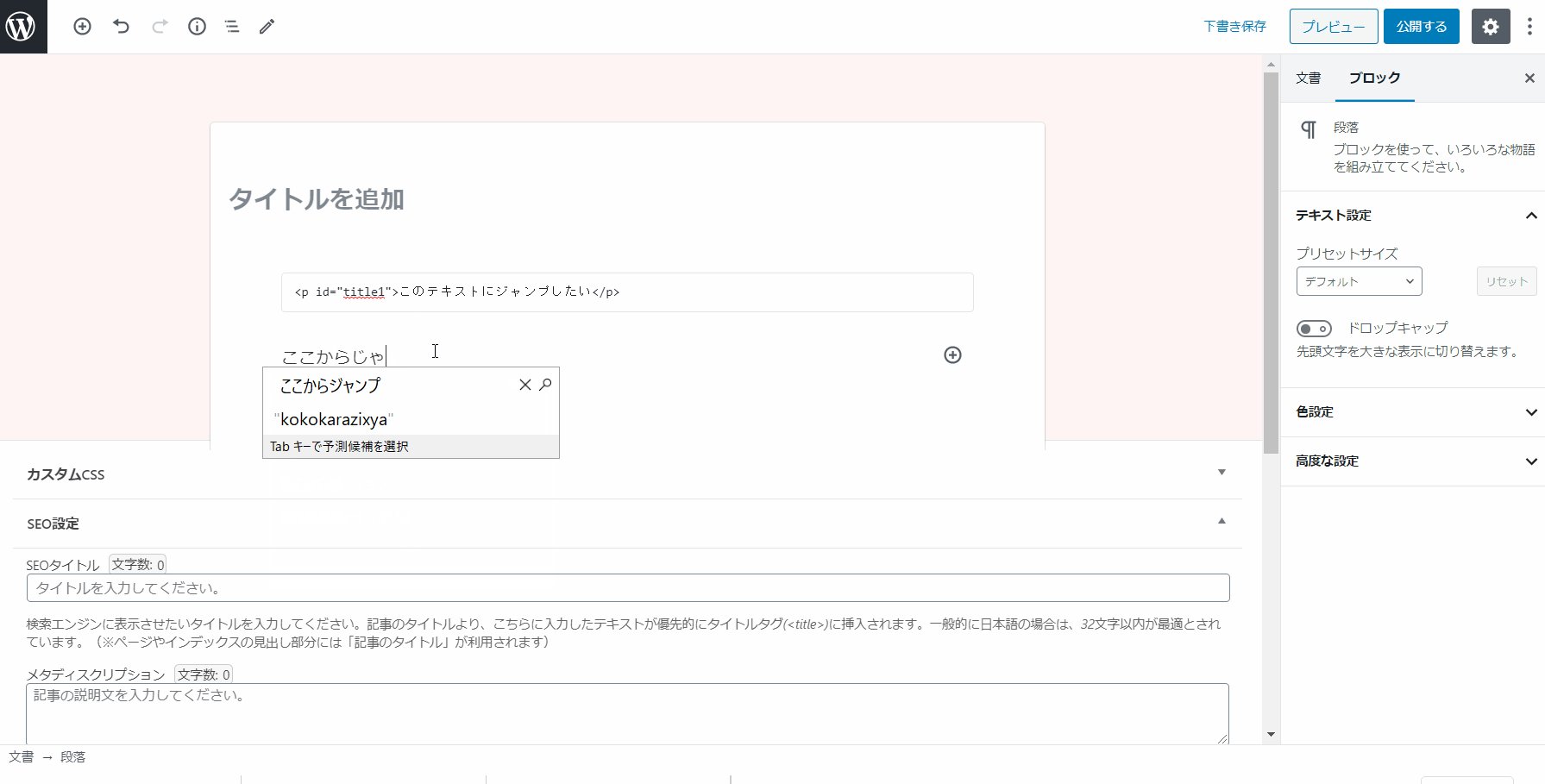
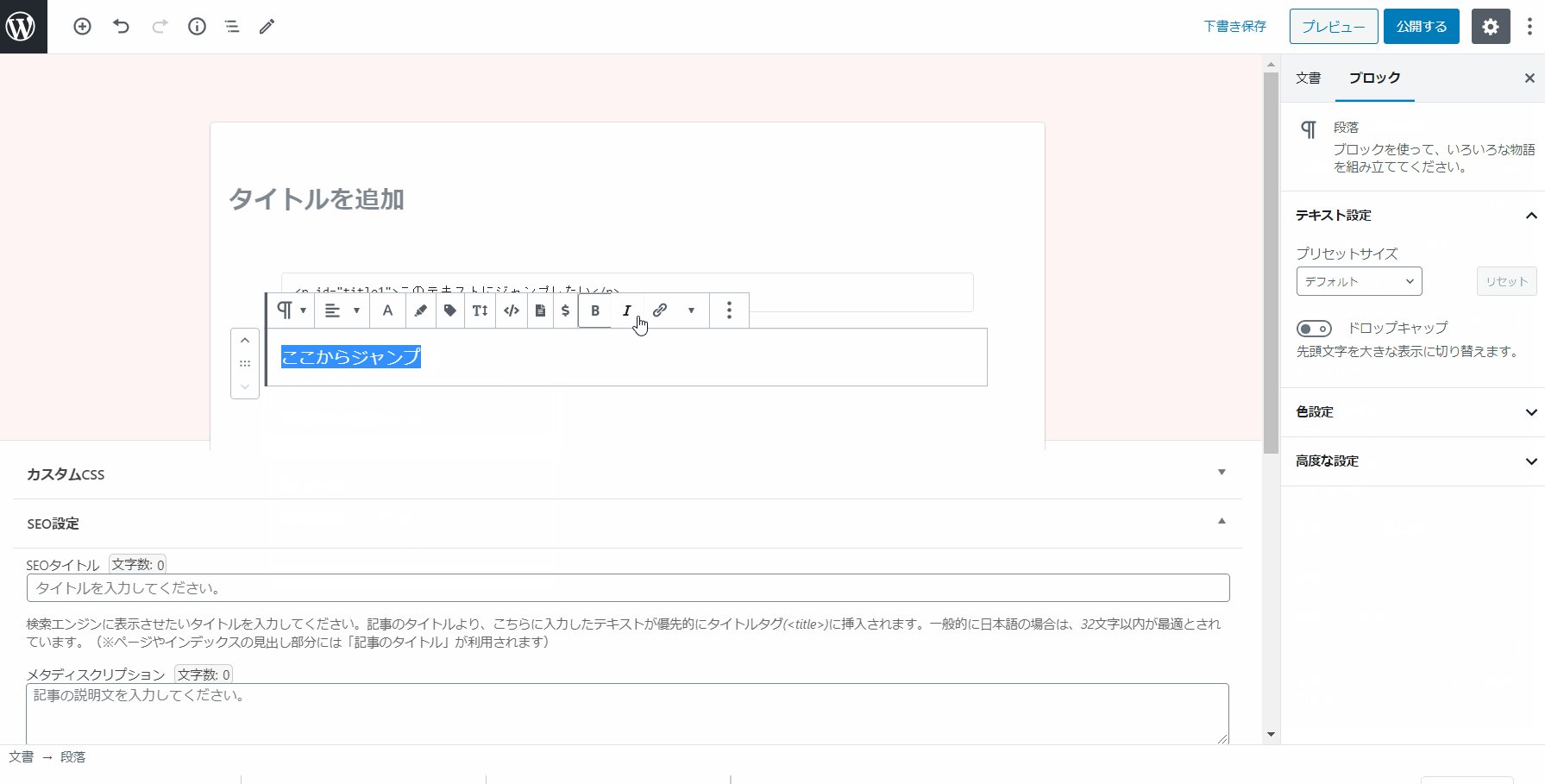
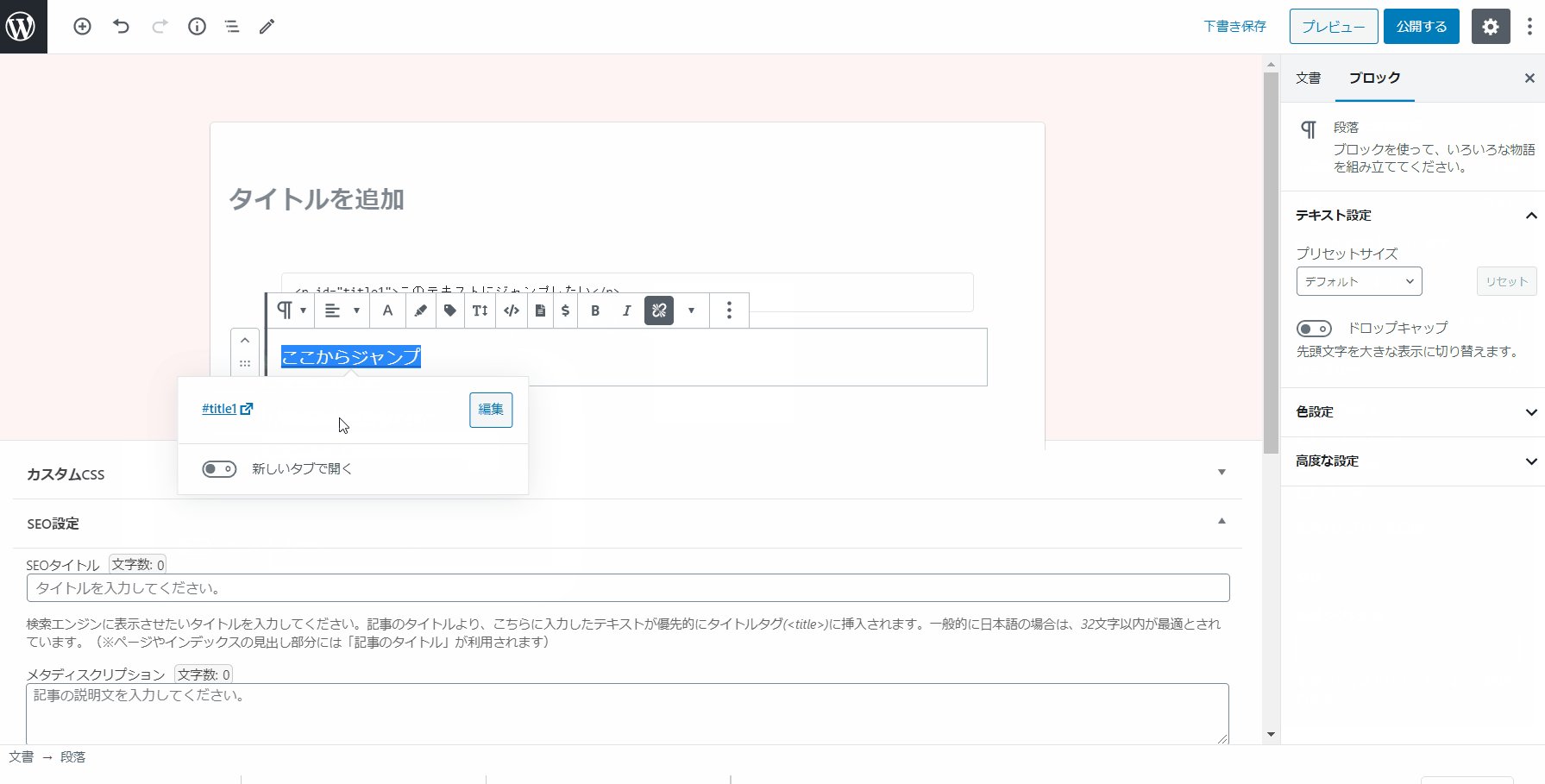
後は先ほどの手順と同じようにテキストにリンクを挿入します[出発点の設定]

サイト内の別記事の任意の場所にジャンプする
次にサイト内の別記事の任意の場所にジャンプする設定を説明します。
別記事に飛ぶリンクを設定するだけだったらURLを挿入するだけですが、ページ外の指定した項目にジャンプしたい場合はHTMLアンカーを利用します。下記のような挙動になります。

ではまず到達点の設定から見ていきましょう。
到達点の設定は先ほど見たやり方と同様<id=””>タグを設定します。(見出しにジャンプしたい場合は高度な設定からHTMLアンカーを入力すればOK)
そして出発点のリンクを設定する際に”URL/#〇〇”という風に任意のURLを指定した後に#〇〇とアンカータグを挿入します。

以上です。
単純に別記事にジャンプさせるのではなく、ページ内の特定の項目を参照してほしい際に用いると有効です。























コメント